UX / UI Design
Fostering the bond between humans and animals with a revamped adoption procedure
Note: This is a fictional, self-directed project, completed for the requirements of Designlab's UX Academy
Challenge
Numerous animal enthusiasts are having difficulty selecting the ideal pet based on their personal criteria, and many animal shelters struggle to find the perfect adopters for hundreds of animals. Keeping these pain points in mind, Seattle Humane aimed to make adopting a forever friend easier and more encouraging. Breed, gender, age, and health can all be taken into consideration when matching a pet to an adoptee's lifestyle.
Outcome
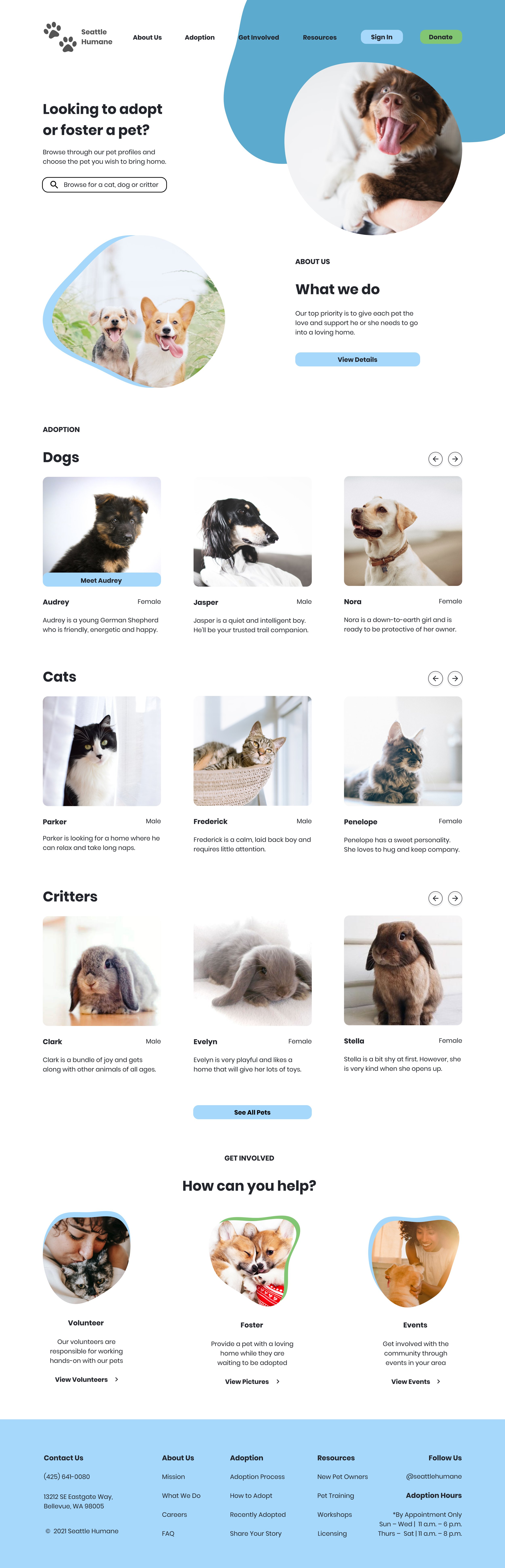
The finished product is a responsive website with a visual brand identity that offers seamless navigation on all devices. For newly adopted pet owners who wish to learn more about taking care of their new companion, the website also offers resources.
Responsive Web Design
Throughout a few iterations, the project's final product is a responsive website design that works flawlessly across a number of devices. The website was created using Figma, a program that illustrates the several interactive paths a user could take while interacting with your design on different screen resolutions.
Web Design
Mobile Design
Brand Identity
A new brand identity was also considered before the website was developed. The design team chose a cheerful, vibrant brand identity for Seattle Humane, which embodies the organization's primary goal of saving animals' lives and completing families.
Design Process
I was the UX/UI Designer during the design process. I was in charge of wireframing, response testing, and producing exploratory sketches, among other tasks.
Define
User Flow
Develop
2. Exploratory Sketches
3. Sitemap
4. Wireframing
Deliver
5. Final UI Design
6. Responsive Development
7. User Testing
Define
User Flow
To kick off the project, I made a User Flow to illustrate several situations that a user might encounter with Seattle Humane’s responsive website design. To help pet adopters reach their objectives, it is helpful to see how the data would be arranged and presented so that it is easily searchable and understood by them.
Develop
3. Wireframes
Several wireframes were created to give our concepts a more concrete form. There is still an opportunity to refine and alter these designs as they are developed because they are not overly detailed at this time. To bring the wireframes to a stage where we were happy with them, we went through several iterations with the customer.
2. Exploratory Sketches
To help with brainstorming and generate ideas for the website's framework, several sketches were made. This made it easier for me to determine which pages were crucial and what kinds of interactions would be appropriate.
3. Sitemap
The project was organized using a sitemap. Knowing how much information needs to be produced and how to tell the website's story is essential. Reducing the amount of pages made it easier for users to navigate.
Deliver
6. Final UI Design
Once the low-fidelity wireframes are complete, the content of the website can be included in the final design. Since the content is frequently different from the placeholder pieces of wireframes, some changes were performed at this point.
7. Responsive Web Design
Now that the final design had been accepted, the website needed to be made responsive. I used Figma for this, which is an excellent tool for ensuring that the website works flawlessly across all platforms. I added a number of micro-interactions to the site.
8. User Testing
The final stage was having multiple people test the website. I wanted to confirm that the website is user-friendly, learn how consumers view the company's brand, and identify any potential faults during these tests. After the team was given the input, one final round of adjustments were done.